Personal Computing
Personal Computing
Consumer desktop application enabling gesture shortcuts
Consumer desktop application enabling gesture shortcuts
Consumer desktop application enabling gesture shortcuts
Quick access to commonly used desktop features
Quick access to commonly used desktop features
I led design activities for a brand new product for Ultraleap, designed for customers who purchase our products for desktop use.
I led design activities for a brand new product for Ultraleap, designed for customers who purchase our products for desktop use.



Research Activities
Research Activities
Research Activities
Impact driver analysis of historical Airspace App Store reviews
Desk research
Facilitating multiple usability testing rounds and analysis
Quantitative data collection
Impact driver analysis of historical Airspace App Store reviews
Desk research
Facilitating multiple usability testing rounds and analysis
Quantitative data collection
Design Activities
Design Activities
Design Activities
Multiple design cycles:
Low fidelity UX wireframing
UI prototyping
Spatial interaction design
Stakeholder buy-in
Multiple design cycles:
Low fidelity UX wireframing
UI prototyping
Spatial interaction design
Stakeholder buy-in
Version 1.0
Version 1.0
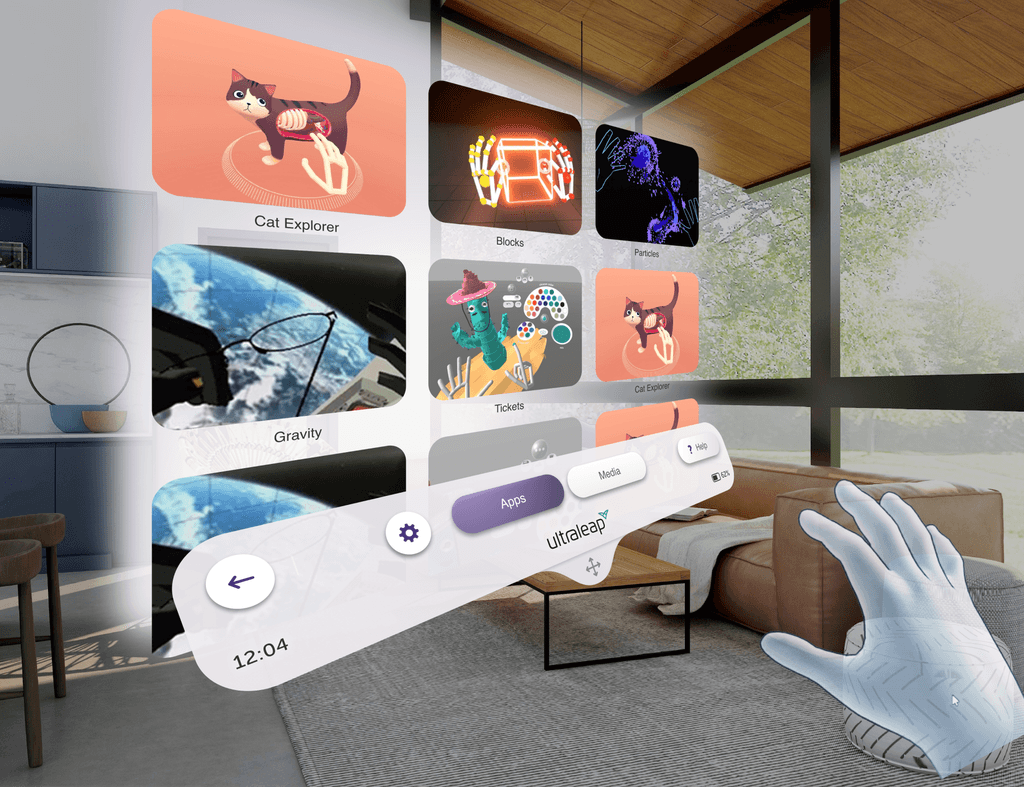
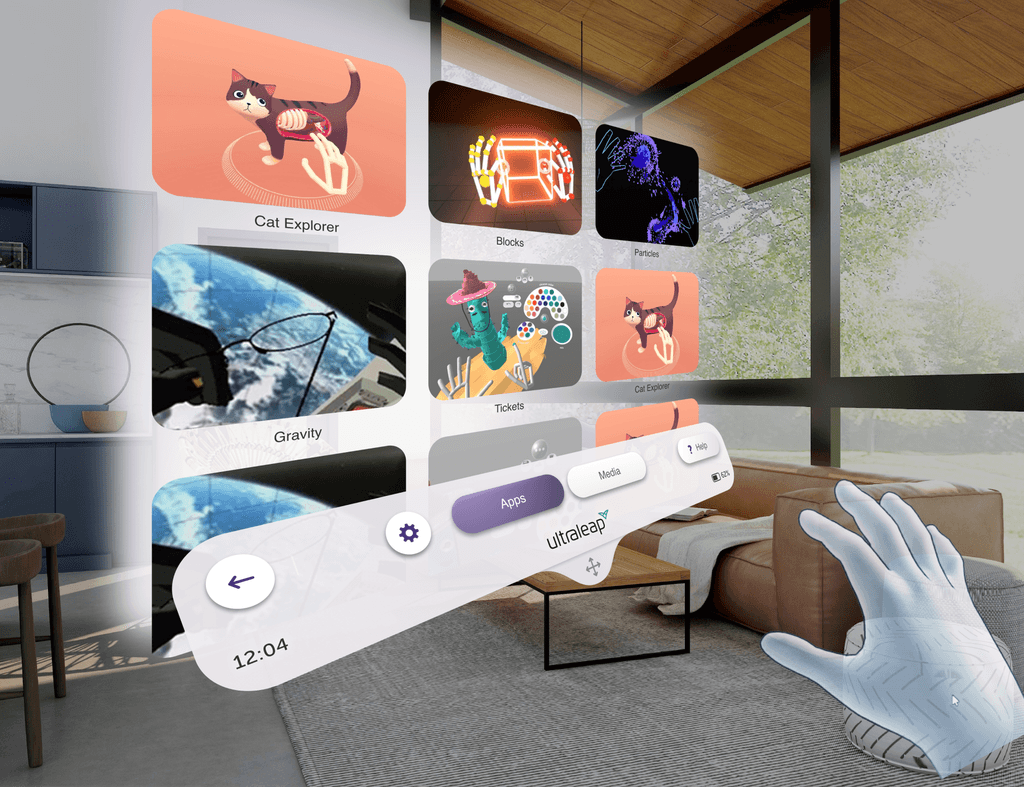
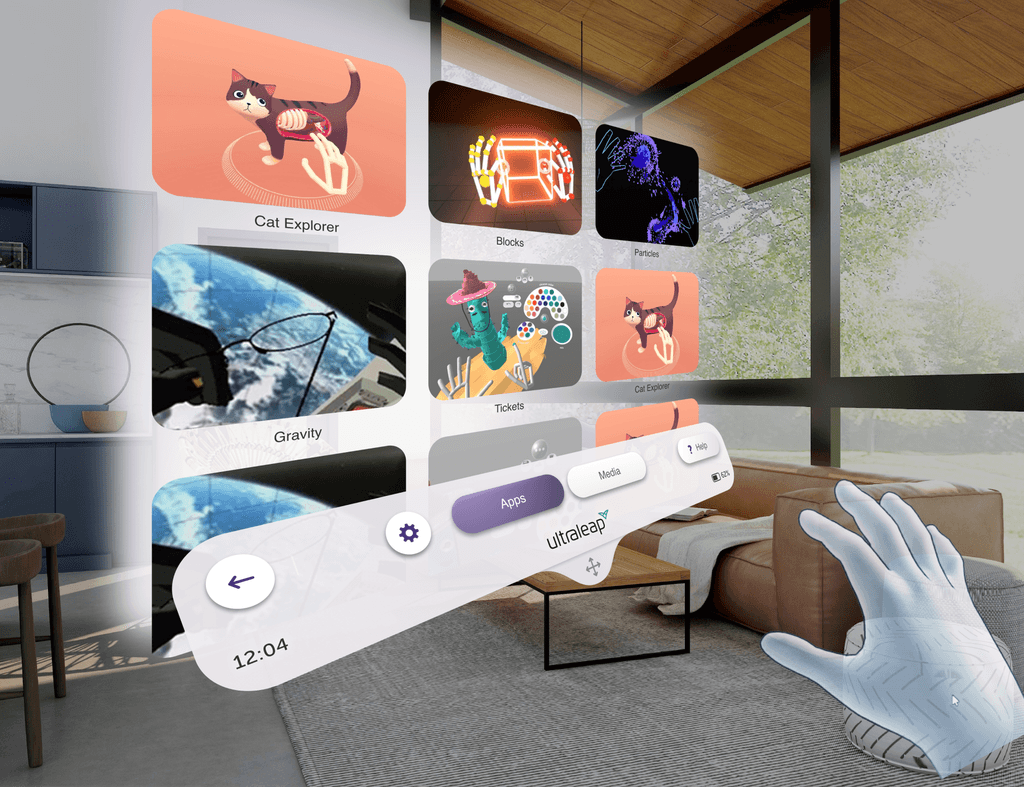
Enabling users to control 4 most requested features using spatial gestures, we had great success on launch, with the value proposition of Leap 2 increased. Users are able to use:
Presenter: Pinch and slide to change presentation slide
Pointer: Cursor control my moving the hand in a vertical plane, pinch to select, pinch and slide to scroll
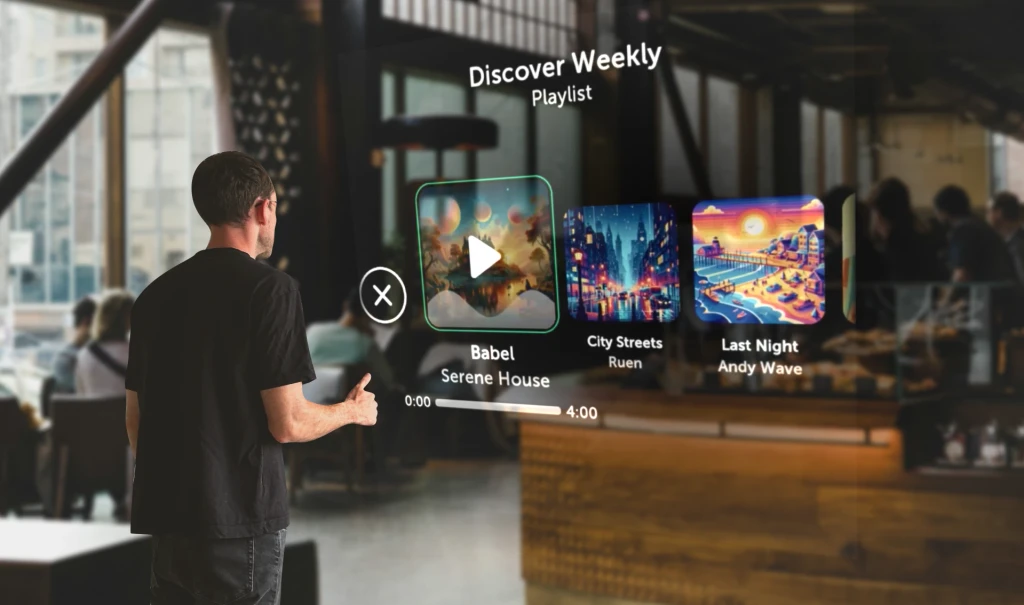
Media: Play/pause media with a pinch, pinch and slide to skip
Laser: Point to move a laser pointer dot around the screen
Enabling users to control 4 most requested features using spatial gestures, we had great success on launch, with the value proposition of Leap 2 increased. Users are able to use:
Presenter: Pinch and slide to change presentation slide
Pointer: Cursor control my moving the hand in a vertical plane, pinch to select, pinch and slide to scroll
Media: Play/pause media with a pinch, pinch and slide to skip
Laser: Point to move a laser pointer dot around the screen



Conducting impact driver exercise to inform product features
Conducting impact driver exercise to inform product features
Using review data from Leap Motion's app store, I worked closely with our user reacher to uncover the factors which drove negative and positive reviews of the most popular desktop apps of the time. These impact drivers were aligned with the vertical VP and heavily fed into product roadmap.
Using review data from Leap Motion's app store, I worked closely with our user reacher to uncover the factors which drove negative and positive reviews of the most popular desktop apps of the time. These impact drivers were aligned with the vertical VP and heavily fed into product roadmap.



Iterative qualitative and quantitative testing
Iterative qualitative and quantitative testing
Continually usability testing the user interface and interactions after each sprint was key to improving the product over the development process. Initially, qualitative testing was at the forefront and quantitative data collection came in the closer we got to release.
Continually usability testing the user interface and interactions after each sprint was key to improving the product over the development process. Initially, qualitative testing was at the forefront and quantitative data collection came in the closer we got to release.



Designing a feature roadmap post-launch
Aligning closely with the VP and product owner, based on the work with impact drivers and usability testing findings, I helped to create a feature roadmap. With these features defined, I set out to prototype in mid-fidelity, ready for usability testing.
Aligning closely with the VP and product owner, based on the work with impact drivers and usability testing findings, I helped to create a feature roadmap. With these features defined, I set out to prototype in mid-fidelity, ready for usability testing.
More XR
Product Stories



XR
XR
XR
XR Headset OS
UX/UI design for an XR OS to be used as a reference design for XR headset OEMs
UX/UI design for an XR OS to be used as a reference design for XR headset OEMs
UX/UI design for an XR OS to be used as a reference design for XR headset OEMs



Experiential Brand Story
Experiential Brand Story
XR Brand Experience and App
Creating a full customer experience from showcasing brand story in VR to creating an AR mobile app
Creating a full customer experience from showcasing brand story in VR to creating an AR mobile app
Creating a full customer experience from showcasing brand story in VR to creating an AR mobile app



VR Training
VR Training
Training Medics in high pressure scenarios
VR training scenario, training top tier sporting medics in immediate response to on pitch incidents
VR training scenario, training top tier sporting medics in immediate response to on pitch incidents
VR training scenario, training top tier sporting medics in immediate response to on pitch incidents